How to Implement Text Wrap Around Images in Sanity CMS: A Step-by-Step Guide

In this article
- Introduction
- Solution Overview
- The Challenge
- Step-by-Step Implementation
- Final Result
- Conclusion
- Additional Resources
Share this article
Introduction
One of the most frustrating limitations content editors face when working with Sanity CMS is the inability to wrap text naturally around images. While platforms like WordPress and Webflow offer this functionality out of the box, Sanity's structured content approach requires a custom solution to achieve this fundamental layout technique.
Text wrapping (or floating images) is essential for creating visually appealing, readable content that integrates images naturally with your text. Without it, content can feel rigid and disconnected, with images either stacked between paragraphs or taking up the full width of the content area.
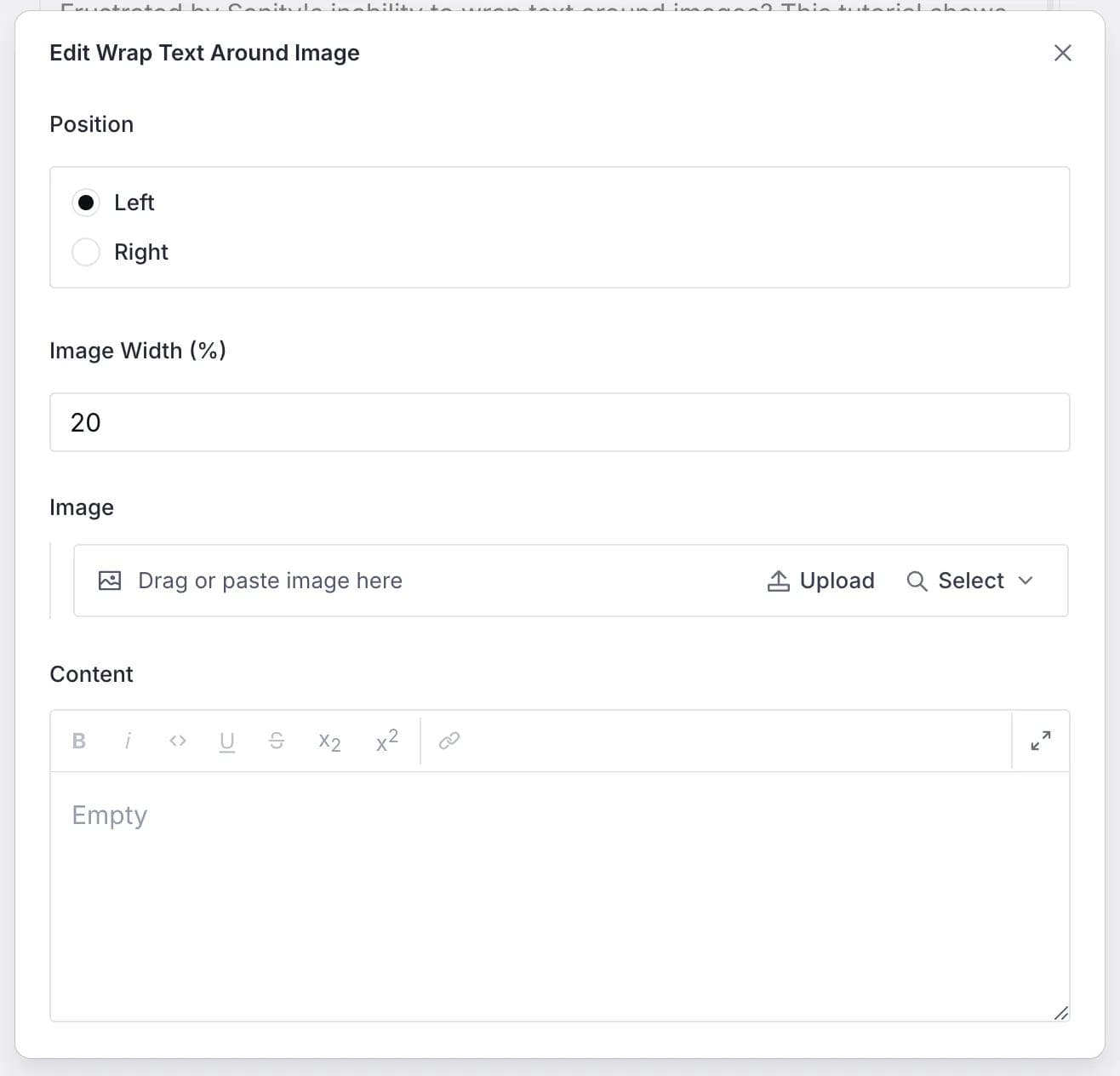
In this tutorial, we'll solve this problem by building a custom wrapTextAroundImage component for Sanity that gives your content editors the power to float images to the left or right of text, control image width, and maintain a clean reading experience.
By the end of this tutorial, you'll be able to:
- Create a custom schema component in Sanity Studio
- Configure image positioning controls for content editors
- Implement the frontend rendering component
- Integrate the solution with your existing Portable Text setup
- Offer your content team a more flexible, professional publishing experience